Enhance your site's SEO by increasing its speed

The faster your website loads, the more likely you are to get higher search engine rankings. There are a few things you can do to quicken things up.
Google ranks faster websites higher than slow ones. So if you want to achieve better rankings and increase traffic from organic sources, then improving page load time is one of the most effective ways to do it.
Why is page load time so important
Search engines prioritise websites that offer a good user experience, as this makes it easier for users to find the information they are looking for. A key component of user experience is site performance as slow loading times are frustrating.
Page load speed is a crucial factor in search engine optimisation (SEO) rankings. Therefore, monitoring your website's speed is essential to achieving high rankings for your target keywords. Don't let slow page speeds negate your investment in an attractive website and quality content.
Metrics that matter
Page speed can be measured, quantified, and defined in different ways. Therefore, it is crucial to understand the most important definitions and become familiar with some abbreviations.
Time to first byte (TTFB) refers to the time it takes, measured in seconds, for a user's browser to receive the initial data from your website after they attempt to access it (e.g., by clicking on a link). Several factors can influence TTFB, including the physical distance between your servers and the users, any URL redirects that the browser needs to process, and the overall speed of your server (which is primarily managed by your web host). Google calls any TTFB shorter than 800ms (yes, milliseconds) "good", and anything longer than 1.8 seconds "poor". TTFB matters because it's a big contributor to the next figure we're about to look at.
The Largest Contentful Paint (LCP) metric measures the time it takes, in seconds, for the largest content block (text, image, or video) to load on your website after a user clicks a link. LCP is always slower than Time to First Byte (TTFB) and is impacted by factors such as server response time, network conditions, and client-side rendering. Additionally, code quality and the "weight" of your code and files also affect LCP times. Optimising images and other files can "lighten the load" and improve LCP.
LCP is a "core web vital" in Google-speak, which means that it affects your search rankings more directly than TTFB. 2.5 seconds or less is a "good" result, while 4 seconds or more is "poor".
To accurately measure load times, simulate the actual user experience as closely as possible. Remember that load times vary based on factors like the user's location (e.g., proximity to your server) and the speed of their device.
Measuring page load time
As you make changes to your site, measure your page speed and track changes over time. There are many tools to use for measuring page load speed. Here are two to consider.
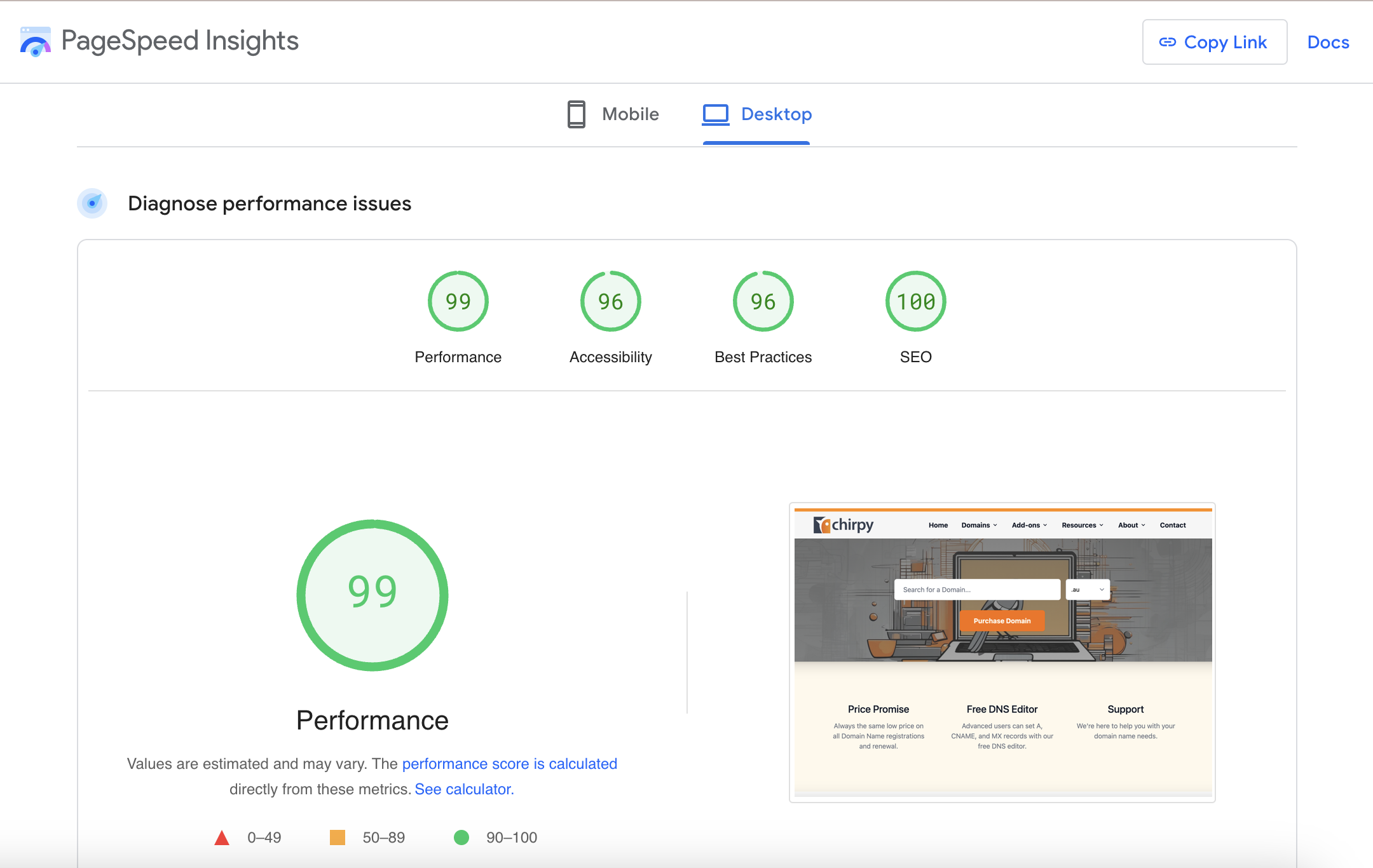
Google PageSpeed Insights
Google’s PageSpeed Insights is a free tool that reports on the user experience of a web page on both mobile and desktop devices. It also provides suggestions on how that page may be improved. The PageSpeed Insights tool analyses what resources are loaded during each stage of page rendering time and gives recommendations on how to optimise pages. Using data collected from actual visits to your site over the last 30 days, PageSpeed Insights creates separate reports on the desktop and mobile experience.

To enhance your website's search engine ranking and user experience, prioritise improving its speed. Key metrics like TTFB and LCP can pinpoint performance issues, allowing you to optimise load times. Tools like Google PageSpeed Insights provide valuable data and improvement suggestions.
If you want your website to be popular, finding a memorable domain is just the start. The harder you work on SEO, the more people will see your domain near the top of search results.
Main image by Benjamin Wiens from Pixabay